ウェブサイトリニューアル

ようやくウェブサイトのリニューアルが完了しました。今回の刷新では遅ればせながらブログ(今お読みいただいているコレ)を導入、ここでは以前のサイトで言うところの「news」に相当する内容や、制作こぼれ話(よく映画のDVDに収録されている「メイキング・オブ〜」的な内容)などを書き込んでいきたいと考えています。
さて、新しいウェブサイトを公開できたわけですが、ここに至るまでヒジョーに苦労しました。何しろ僕は機械があまり得意ではないし、HTMLなんてちんぷんかんぷんだったのですが、機械に明るい妹(以前のサイトは彼女に制作してもらった)におすすめの参考書を教えてもらい、これとインターネットで調べたにわか仕込みの知識でなんとか作業を進めてきました。多くの人々が本やブログでノウハウを公開してくれており、これが大きな助けになったのです。とっつきにくいと思われたHTMLやCSSも、「この一文を書き込む。すると(ゆえに)画面がこうなる」のように原因と結果がはっきりしているので意外にも理解することができました。
今回盛り込みたかった内容は、大きく挙げると以下の5点です。
1. レスポンシブWEBデザイン化
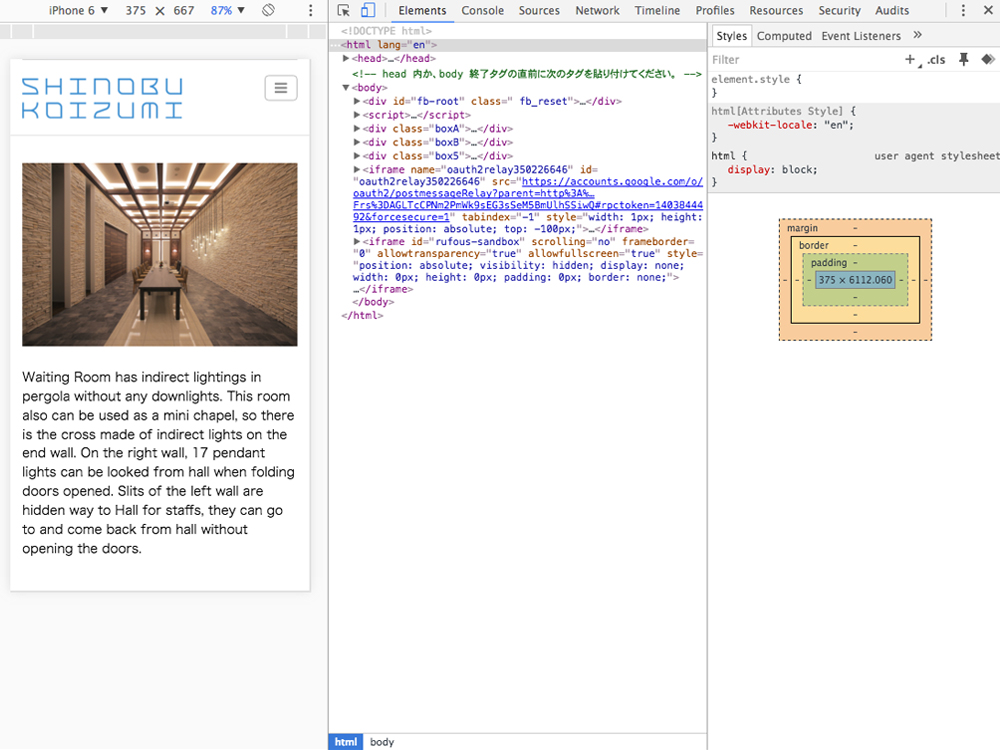
「レスポンシブWEBデザイン」とは、PC・スマホ・タブレットといった様々なデバイスごとに表示を最適化する現在広く採用されている手法です。以前の僕のサイトはPCで見ることを前提に作成していたのでスマホで開くと画像やボタンが小さすぎてとても閲覧しづらかった。もしこのサイトをPCで開いているのなら、ウィンドウの右下をドラッグして広げたり狭めたりすると....画面の大きさに応じて、表示の仕方がリアルタイムに変化するのがお分かりいただけるかと思います。これがスマホのような小さな画面でもウェブサイトを見やすくする仕掛けなのです。
2. 縦方向スクロール
以前の僕のサイトは画面が固定され、ボタンを押さないと次の画像が見えなかった。つまりユーザーに余計な手間を強いていたのです。多くのサイトで人々が馴染んでいる縦方向スクロール形式に修正しなければなりませんでした。
3. ヘッダの固定
ロゴやメニューボタンなどの常に表示したい要素をヘッダ(ページの一番上)に集約し、スクロールしない、すなわち画面から消えることがないようにしました。僕の買った参考書にはこの方法が記載されておらず、インターネットで解決法を探しました。
4. サムネイルの廃止および画像サイズ拡大
やはり閲覧する人の立場になると小さい画像では伝わりにくいはず。できるだけ大きくする必要性を感じていました。
5. ブログの導入
これについては冒頭で述べたとおりです。
とりあえず現段階ではこれらの要件を満たすものができたと思っていますが、また新たに良い手法が見つかったらその都度どんどん改良していくつもりです。
/ newer post オリエンテーション