Website renewal

Finally the renewal of my website has finished. This renewal contains blog (this page), so I want to write about news and secret stories of works (just like "making of ~" on DVD softs.) on this category.
Now, my new website has opened, but I had a very hard times up to here. I'm not good at PC and HTML is mumbo jumbo for me, but my PC love sister told me good reference book, so I used hasty preparation knowledges on this book and internet. Many people opens know-how on their blogs, they are great helps for me. Surprisingly, I could understand structures of HTML and CSS expected difficult, because factors and results are so clear just like "Write this sentence, then (therefore) screen becomes this."
Main 5 subjects I want to include are below.
1. Responsive web design
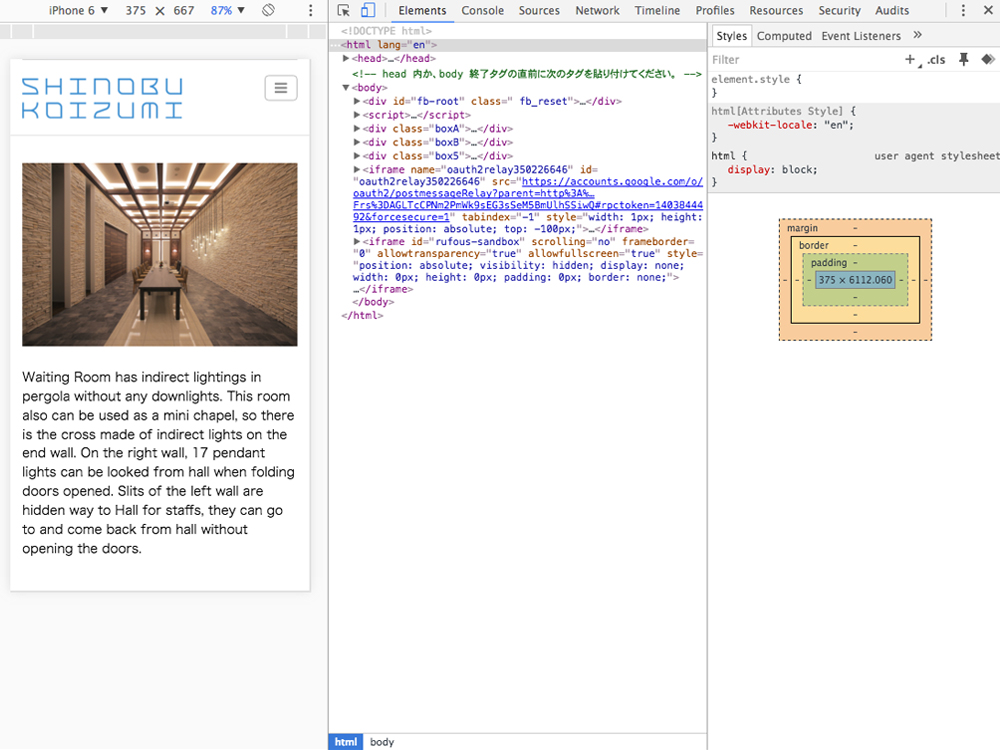
"responsive web design" is the most popular style to optimize display in accordance with type of devices like PC, smartphone, tablet. My previous website screen is so small on smartphone and difficult to handle. If you opened this site on PC, drag the right bellow corner and enlarge or reduce...probably you can understand that display is changing in real time. This is the mechanism to improve usability on small or large screen.
2. Virtical scroll
The screen of my previous site is fixed, and have necessarily to click button to load next images. It thrust labor. So I have to revise to popular way that many people has experienced.
3. Fixed header
Header includes logo and menu button, is fixed and never scroll and disapper. My reference book has no page about this, so I searched the way on internet.
4. Disuse of thumbnails and expansion of images
Small images are difficult to tell informations, I ought to enlarged them.
5. Blog
This is as mentioned in the introduction.
For the present, my site satisfies my demands, but I'm going to change if found the good new way.
/ newer post Orientation